掃描條碼
2023-11-01
Web:AI 具備條碼掃描功能,能夠透過開發板上的鏡頭偵測條碼,並將條碼內容顯示在螢幕上。
照相畫面
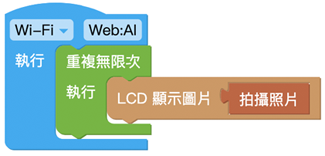
「拍攝照片」積木可以使用鏡頭拍攝一次畫面,配合「無限重複」積木就可以達成照相鏡頭的效果。

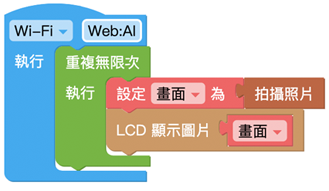
另外也可以使用「變數」積木替拍攝照片命名,透過命名來做出更多變化。

以上兩種積木組合方式執行後會達到相同的結果,差別在於若是要做出更多應用變化,就需要搭配「變數」積木的命名。
畫面上畫文字
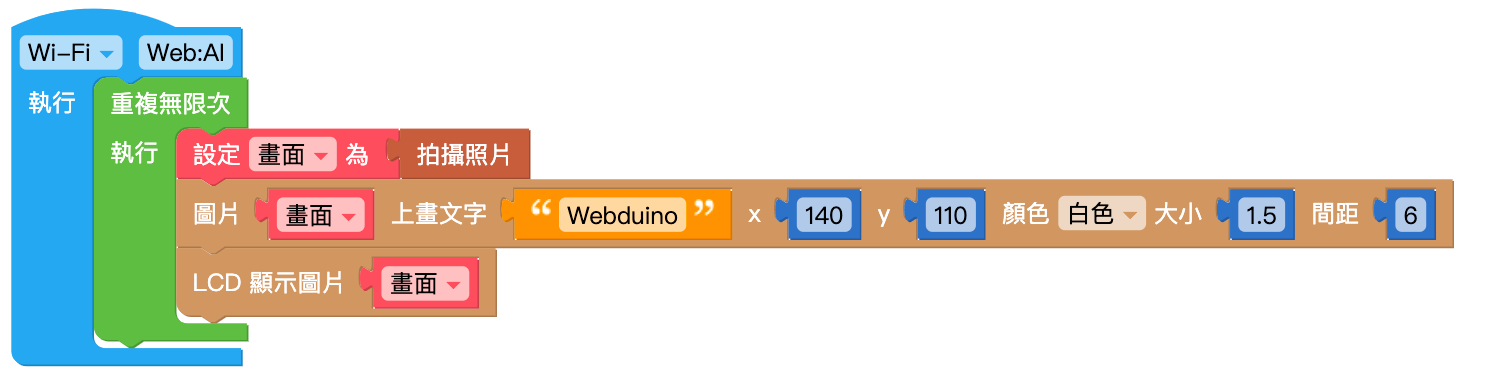
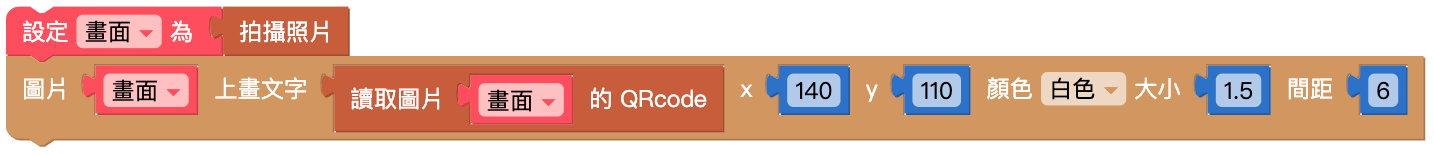
Web:AI 能夠在螢幕畫面或圖片上顯示文字,這時就需要搭配「圖片上畫文字」積木。
請特別注意,「圖片上畫文字」積木需要放在「LCD 顯示圖片」積木之前!

讀取圖片的 QRcode
「讀取圖片的 QRcode」積木能夠讀取圖片上的 QRcode 資訊,並透過「LCD 螢幕」積木顯示出來。

範例:QRcode 掃描
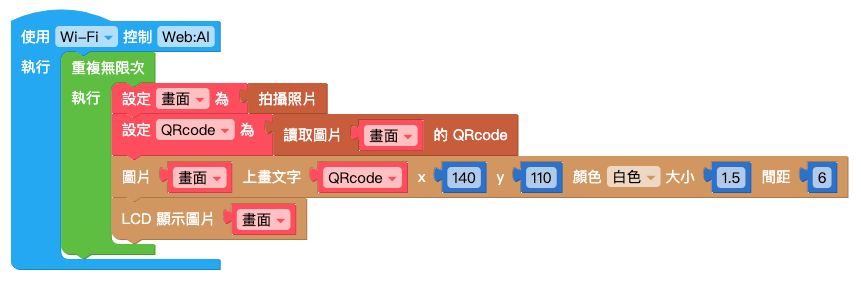
使用「變數」積木將拍攝照片命名為「畫面」。

使用「圖片上畫文字」積木,填入「畫面」及「讀取圖片的 QRcode」積木,代表在畫面上顯示 QRcode 的資訊。

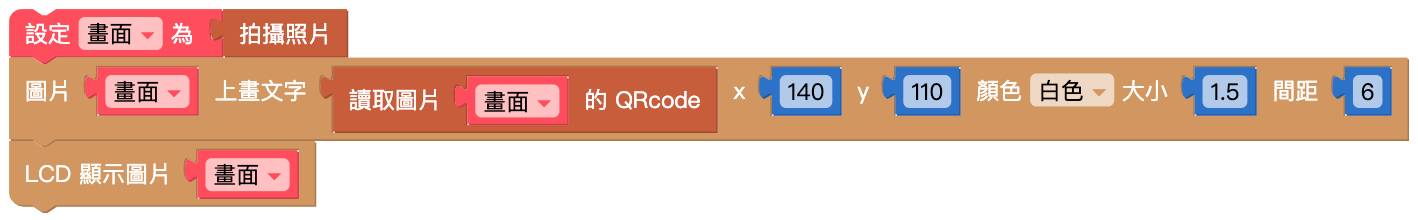
放入「LCD 顯示圖片」積木,設定為「畫面」。

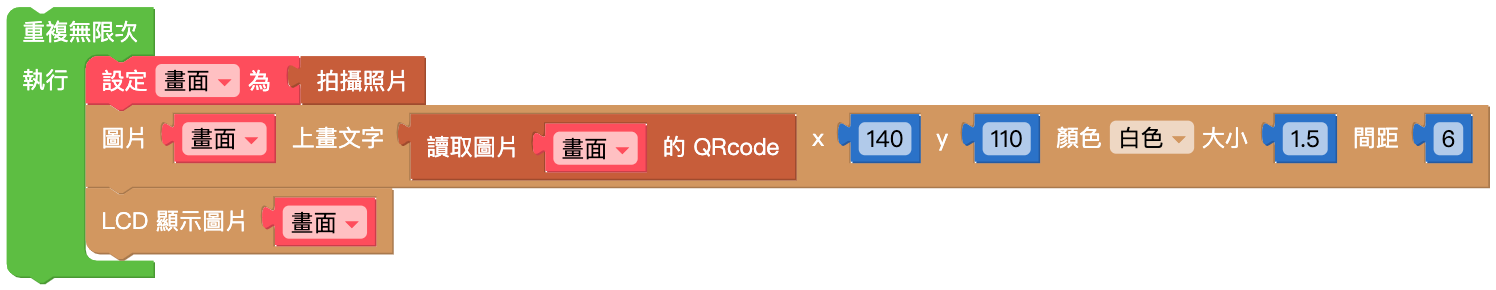
前面步驟完成後代表能夠掃描一次 QRcode,為了能夠不斷掃瞄,在最外層放入「無限重複」積木。

完成後按下執行,使用 Web:AI 的鏡頭掃描 QRcode,就可以看到螢幕顯示 QRcode 資訊了。



 Translate
Translate