檔案讀寫
2023-11-01
Web:AI 檔案讀寫功能能夠將鏡頭拍攝的圖片存入,並透過 LCD 螢幕顯示的功能將儲存的圖片展示出來。透過檔案讀寫功能,可以讓 Web:AI 開發板實現照相機、自拍等影像應用。
更多相關應用,可以參考:LCD 顯示圖片。
寫入檔案
「寫入檔案」積木可以將鏡頭捕捉到的影像儲存在開發板記憶體中,再配合其它積木展示。

圖片 ( 檔案 )
「圖片 ( 檔案 )」積木要使用的圖片,能夠根據圖檔的名稱加以讀取並使用。

範例:自拍照相
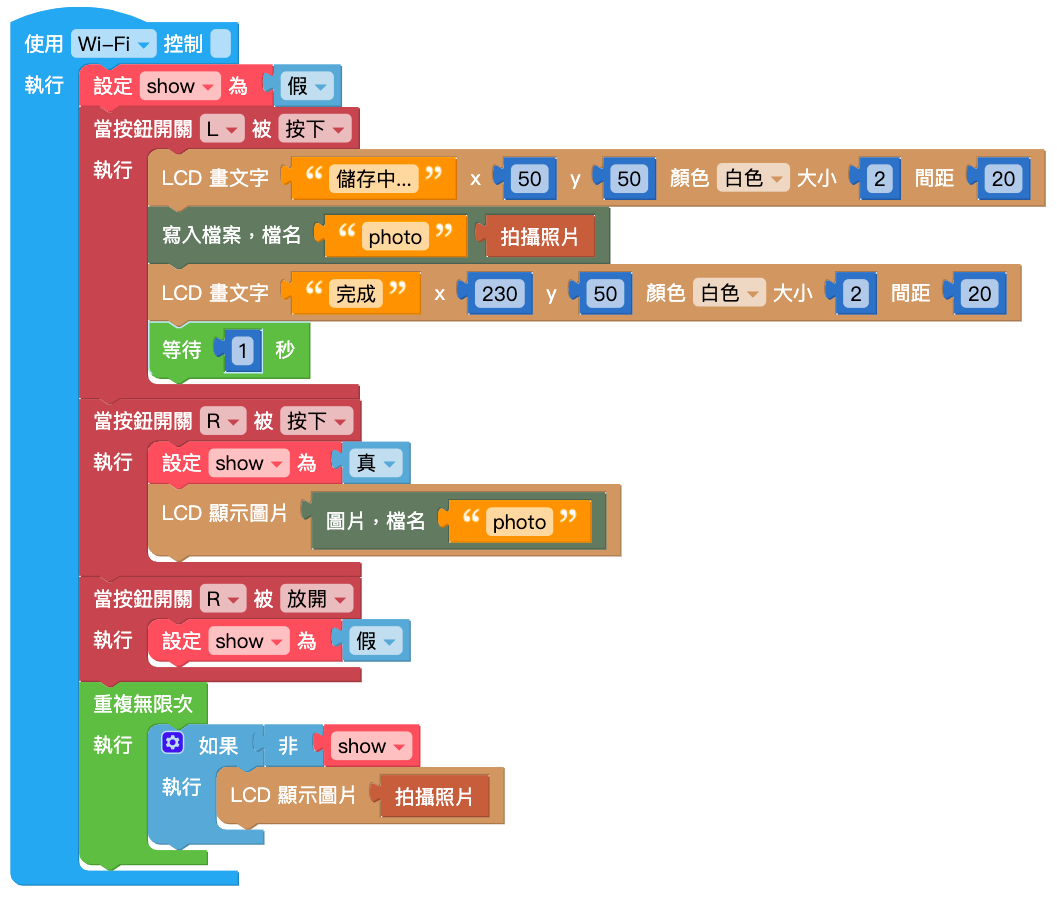
先設定拍照狀態,使用「無限重複」積木讓開發板保持在拍照狀態。

使用「變數 show」來表示相機的狀態,開發板一開始會保持在拍照狀態。

- 真:展示拍攝的照片
- 假:拍照狀態
設定當 L 按鈕按下,會拍攝照片,並同時顯示「儲存中...」和「完成」。

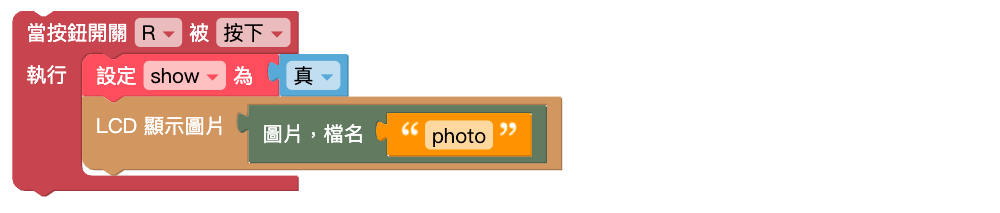
設定當 R 按鈕按下,會顯示拍攝的照片。

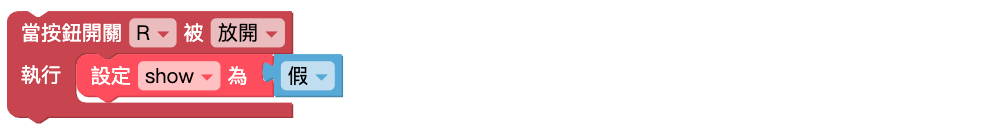
設定當 R 按鈕放開,「變數 show」為假,回到拍照狀態。

完成後開始執行,按下開發板 L 按鈕拍照,按下 R 按鈕展示。



 Translate
Translate